1.其不起作用原因
1、父标签 position属性为relative;
2、问题标签无position属性(不包括static);3、问题标签含有浮动(float)属性。
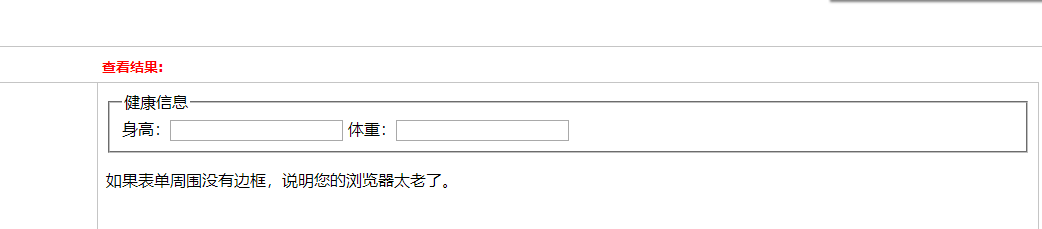
2.w3c一个挺有用的标签
<form>
<fieldset> <legend>健康信息</legend> 身高:<input type="text" /> 体重:<input type="text" /> </fieldset></form>效果:

本文共 267 字,大约阅读时间需要 1 分钟。
1.其不起作用原因
1、父标签 position属性为relative;
2、问题标签无position属性(不包括static);3、问题标签含有浮动(float)属性。
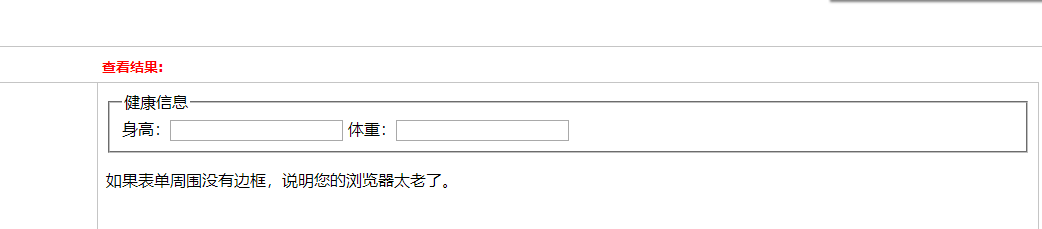
2.w3c一个挺有用的标签
<form>
<fieldset> <legend>健康信息</legend> 身高:<input type="text" /> 体重:<input type="text" /> </fieldset></form>效果:

转载于:https://www.cnblogs.com/miaSlady/p/8602814.html